(H1) Website Headings & Subheadings
The H1/Heading 1 text should be the title for the page. You should only have one (and it should be unique) for each page.
The page you are reading now will serve as both an example and provide information about headings and subheadings. For the remainder of the page I'll just use the word "headings" to represent both. Additionally, where I've noted "H1, H2, etc" in brackets, this isn't something that would normally show in the text.
(H2) Why headings are important
The proper use of headings on websites has several benefits.
(H3) Making it easy to skim
Most people are not going to read your website, they will skim it. Headings make it easy to skim through, get the gist of your web page, and find the information you are most interested in.
(H3) Search Engine Rankings
Google likes to see a structure with proper use of headings. Additionally, it potentially increases the amount of time people spend on your site, if they scroll down, and if they click a link to get more information. Those are all "engagement" factors that Google takes into consideration with regards to your rankings.
(H2) Heading Structure
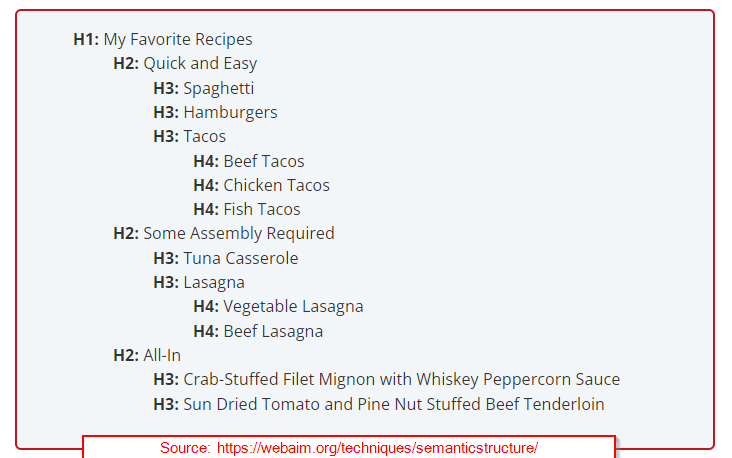
Headings create an outline for the page, similar to a term paper outline or table of contents. The <h1> describes the page as a whole (and should be similar to the page <title>). A page should typically have only one <h1>. Headings <h2> through <h6> represent increasing degrees of "indentation" in our conceptual "outline". As such, it does not make sense to skip heading levels, such as from <h2> to <h4>, going down the page. Below is an example of content hierarchy with corresponding heading levels:
(H2) Heading Design
Within best practices you want the font family, weight (i.e. boldness), and size of each heading to match throughout the site. In other words, you want all the H1s to match each other, all the H2s to match each other, etc.
(H3) Where to update the design
If you were writing the code directly, you'd define the design of each heading in the CSS. Within this editor, you use can make those changes through the menu under Design > Global Text